UnityとHTC ViveでVR空間に鏡をつくる
動作環境はUnity ver 2017.3.0。
実行
ユニティちゃんwith鏡 pic.twitter.com/0jlyJ8kzvx
— be116@home (@co_Guts) 2018年5月6日
準備
Vive Stereo Rendering Toolkitを使用します。
手順
- ヒエラルキーにPlaneを配置
- Plane -> Rotation -> xを-90に
- Plane -> Add Component -> Stereo Rendererをアタッチ
- このタイミングでPlane配下にカメラが追加されます。誤って削除した場合、この手順をやり直してください。
- Stereo Renderer -> isMirrorにチェック

この画像のような設定ができたら大丈夫です。 (Scaleは適当に設定しています)
VRコスプレでキャリブレーションするスクリプト
2018/05/04 16:07 スクリプト修正
ユニティちゃんでキャリブレーション pic.twitter.com/1rYr5M3vnU
— be116@home (@co_Guts) 2018年5月4日
UNITYを使って、VRコスプレでユニティちゃんになりきるものを作りました。 使ったアセットは定番のFinal IK(ようやく買えた)です。
VRコスプレを初めてしてみて、モデルとの身長差が気になりました。 私の身長は175cmに対して、ユニティちゃんの身長は200cm。 25cmの差だけ視点がユニティちゃんの頭上に突き抜けたり、カメラの位置が低すぎてユニティちゃんがコマネチをしたりと大変だったのです。 前者はまだいいのですが、後者はポージングに影響がでるため絶対に避けたい問題。 この身長差を埋めるために、キャリブレーションをする必要がありました。
キャリブレーションには(おそらく)2通りの方法があります。
- モデルのスケールを変更
- モデルの視点とカメラの位置を合わせる
1番目は、モデルのスケールを変更して自分の体格と合わせようという方法です。 「VRIK キャリブレーション」とぐぐると一番にヒットする対処法がこれです。 2番目は、カメラの位置を調整して、モデルの目の位置に持ってくればいいじゃないというものです。 VRは立位、立って遊ぶことがほとんどです。 そのため、VRコスプレでは、直立姿勢でモデルの顔の位置にカメラをもってくることが望ましい。 そこで、ユーザが直立した状態でカメラの位置を調整することで、これを解決します。
1番目の方法は、モデルのスケールが変化してしまいます。 せっかく、等身大(といっても2mありますが)のモデルがあるのですから、スケールはなるべく崩したくない。 ですので、私は2番目の方法で身長差の解決を測りました。
方法を説明します。といっても方法は単純です。 [CameraRig]オブジェクトの高さを変更するだけ。
[CameraRig]はトラッキングの高さを指定することができます。 ですので[CameraRig]の高さをモデルの身長に応じて、変更すれば良いのです。 具体的にはTransformプロパティのpositionのy座標を適当な値に変更すること。それだけです。
試行錯誤的にプロパティをいじっても良いのですが、せっかくなのでプログラミングで解決したい問題です。 そこで、以下のスクリプトを書きました。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Calibrator : MonoBehaviour { /** * カメラリグのオブジェクト */ [SerializeField] Transform cameraRig; /** * カメラオブジェクト */ [SerializeField] Transform hmdEye; /** * モデルの高さ */ [SerializeField, Range(0f, 3.0f)] float charaHeight; /** * キャリブレーション */ public void Calibrate () { float height = charaHeight - hmdEye.transform.localPosition.y; cameraRig.position = new Vector3 (0, height, 0); } }
このスクリプトでやっていることは、 単純にカメラリグの位置を、モデルと自分との身長差で調整しているだけです。 その際にカメラの位置を使って、自分の身長を測定しています。(正確には目の高さですが)
直立姿勢でこのスクリプトのCalibrateを実行することで、 モデルと自分の身長差を埋めることができます。 私はviveコントローラーのトリガーを引いたときにSendMessageを送り、Calibrateを実行するようにしました。
使用したヒエラルキーはこれです。

空のゲームオブジェクトを作ってCallibratorを追加し、 cameraRigに[CameraRig]、hmdEyeにCamera(Eye)を置き、charaHeightを1.9(モデルの目の位置)にしています。
US配列のHHKBからJIS配列のキーボードに切り替える方法
US配列のキーボードを使っていました。 就職に際してJIS配列のキーボードを買いまして、キーボードを交換したところ、いくつかのキーが反応しなかったのでその対処法です。(意外と記事がなかった)
キーボードを交換して、 例えば半角全角キーが「'」の入力に変わっていました。 HHKBを導入するとき、ツールを使ってキー配列を変えたからです。 ということは、もう一度そのツールを使えばいい。
HHKBのWEBページから、ツールをダウンロードしましょう。 ダウンロードしたexeを起動するとツールが展開されます。


ツールを使って日本語配列(JIS配列)にするなり、元に戻すなりして、キー配列を直しましょう。 ツールの使用後はPCの再起動が必要です。 ソフトウェアを使って作業している場合は、ツールを使用する前に作業中のファイルを保存するなりしておきましょう。
これでJIS配列のキーボードが使えます。
メカニカルだけどメンブレン方式のキーボードを買った(オン・ビックカメラ)
就職しました。 現在絶賛研修なうです。 GWも後半となり、 ようやく落ち着いてきたのでブログを再開します。(頑張って続けたい)(続けるとは言ってない)
さて、今日は、先日ビックカメラで手に入れたキーボードを紹介します。(完全にアフィブロガー)
体格はメカニカル。構造はメンブレン。よきにしも安し。 まずは写真をどうぞ。

いっつ・あ・めかにかる。 のー・もあ・ざん・めかにかる。 キーに厚みがあるのです。キー配列がメカニカルなのです。 でも設計はメンブレン方式だから安い。 2000円で買えました。
今回このキーボードを選んだ理由は4つあります。
- メカニカルな貫禄
- 値段(気に入ったのは値段だ)
- JIS配列
- テンキーがある
わたくし今までHHKB(安い方)を使っておりまして、 安物ですが厚みのあるキーに慣れていたんですよね。 だから次に買うキーボードもメカニカルにしようと思っていました。 だけどメカニカルなものは高いのです。 安くても7000円からなのです。 今のお財布事情からこのお値段は厳しいので、1000円くらいの適当なキーボードで妥協しようかと思ってました。 このキーボードを見た瞬間、これだ!となりましたね。 つやつやな質感。キーの厚み。まさに私の求めていた理想形でした。 しかも安い。2000円。今のお財布事情でも前前前世な具合です。 ですが正直な話、キーボードを買い換える必要はありませんでした。 HHKBを持ってるならええやんと。 キーボードを買い換える必要はありません。 けど買い替えたかった。 職場で使うキーボードとキー配列を統一したかったからです。 キー配列には大きく2種類ありまして、 US配列とJIS配列があります。 HHKBはUS配列を購入される方が多数です。 理数は単純。ませてるから。 というのは冗談で、グーグル先生に教えを乞うと、 プログラミング作業にUS配列が最適だとのことです。 わたくしもUS配列のHHKBを使っていました。 しかし多くのキーボードで一般的なキー配列はJIS配列です。 あなたの使っているPCがノートPCであれば、おそらく95割JIS配列でしょう。 おそらくわたくしの職場のキーボードもJIS配列でしょう。 ですのでキーボードを買い替えました。 わたくしが次に買うキーボードには、テンキーが必要でした。 なぜならBlenderを使いたかったから。 Blenderは3Dモデルを作成することのできる無料のソフトウェアです。 Blenderではカメラの視点操作などのショートカットが、テンキーに割り振られています。 テンキーレスでBlenderを扱えないか、グーグル先生に膝を付いたところ、「方法はあるけど、テンキーを使った方が格段にええよ」とのことでした。 なるほどなーと思った私は、「せっかくだし、テンキーも付けちゃうか」おじさんになりました。
とまあ、いくつか理由を挙げましたが、使い心地を言いましょう。 使い心地。今、この瞬間、このキーボードを使っているわけですが、
- キーが重い
- 入力ミスが多い
- 未だにテンキーを使ってない
と微妙な評価です。
悪くは無いのじゃ。悪いのはすべてHHKBにうつつを抜かしとったわらわにあるのじゃ。 というかキーボードを買い替えたら、よくある話ですね。(キーが重い以外は) 正直、この記事をここまで書いて指が疲れ始めましたが、いい買い物をしたな、うん!
そしてアマゾンを貼っておく。 意外と評価が高かった。

エレコム プレミアムキーボード ワイヤレス メンブレン 1000万回高耐久 ブラック TK-FDM088TBK
- 出版社/メーカー: エレコム
- 発売日: 2017/05/18
- メディア: Personal Computers
- この商品を含むブログを見る
食う寝る遊ぶの三連コンボ!の過密スケジュールTシャツが届いた
Tシャツ買いました。その名も「過密スケジュール」Tシャツ。 作者はekot( ekot(イコ)さんの作品一覧 | ハンドメイドマーケット minne )さん。
百聞は一見にしかず。そのTシャツはこれだぁ!

まさに食う寝る遊ぶの三連コンボ。 働く間も与えられないなんて、ハードワーク過ぎる…! 余談ですが、記事を書き上げるさっきのさっきまで「かろう」Tシャツだと思っていました。

缶バッジも付いてました。 おしゃれだ…!
さっそくこのTシャツにこの缶バッジを付けようかと思ったんですけど、Tシャツに穴が空くのがもったいなく感じて止めました。
Tシャツの在庫がまた潤った…!
落としたフリー音源をAudacityで加工するんやで
ゲーム作ってるんやで。
SEをサイトからダウンロードして使おうとしてるけど、 妙に世界観と合わんくてどーしたろかと思ってな、 利用規約見たら音源の加工は自由やって書いてたから、 せっかくやからフリーの波形編集ソフトAudacityを使って、 フリー音源を自分色に染めたるで。
Audacityはここ(http://forest.watch.impress.co.jp/library/software/audacity/)からインスコしたで。
今回加工する音源の配布元はここ(https://on-jin.com/sound/index.php)にある足音・革靴04やで。
— be116@home (@co_Guts) 2017年8月28日
動画にしてツイートするだけなら再配布やないはずや! 著作権を信じろ!
早速Audacityで加工するで!
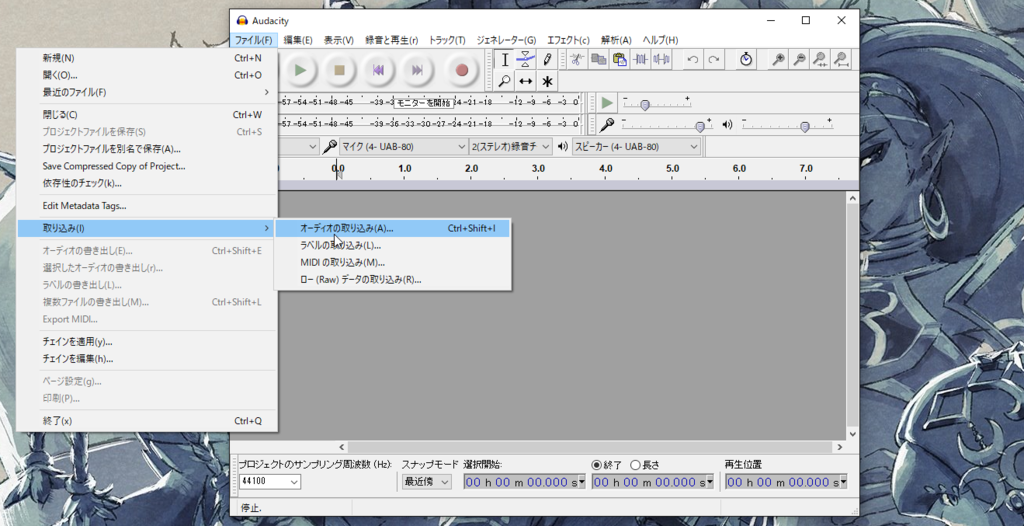
まずはオーディオの取り込みや!


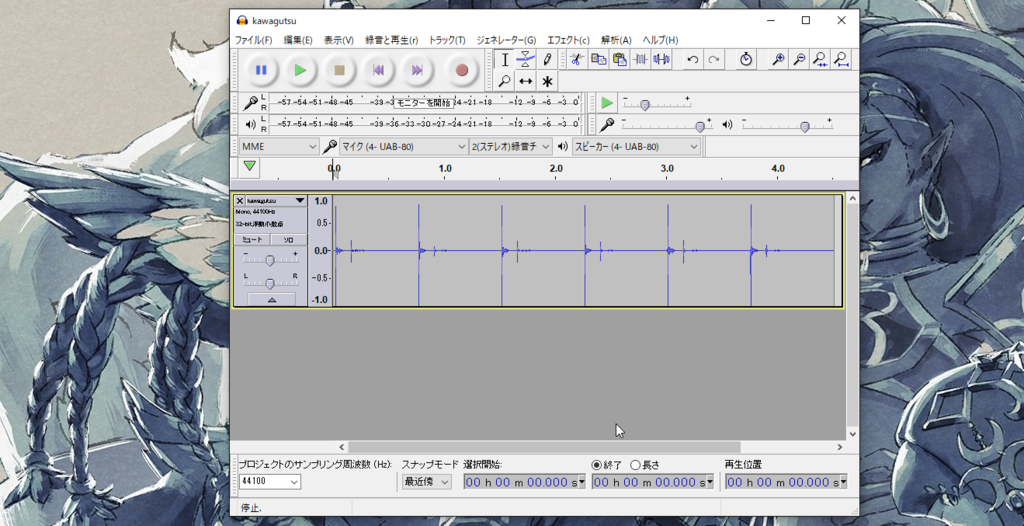
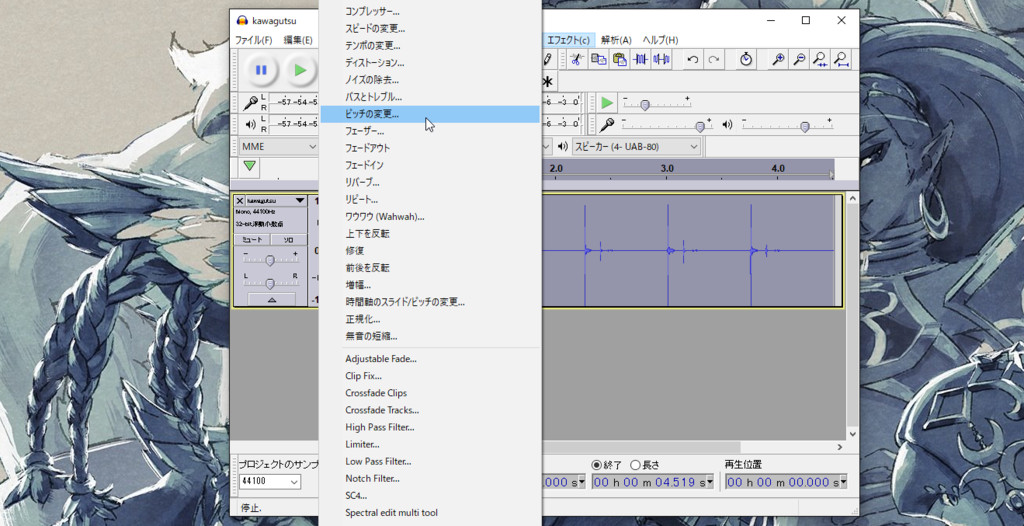
なんなくいななく取り込めたようやな! よっしゃエフェクト使うで! 音が軽い感じするからピッチを変更や! 音程下げたろ!

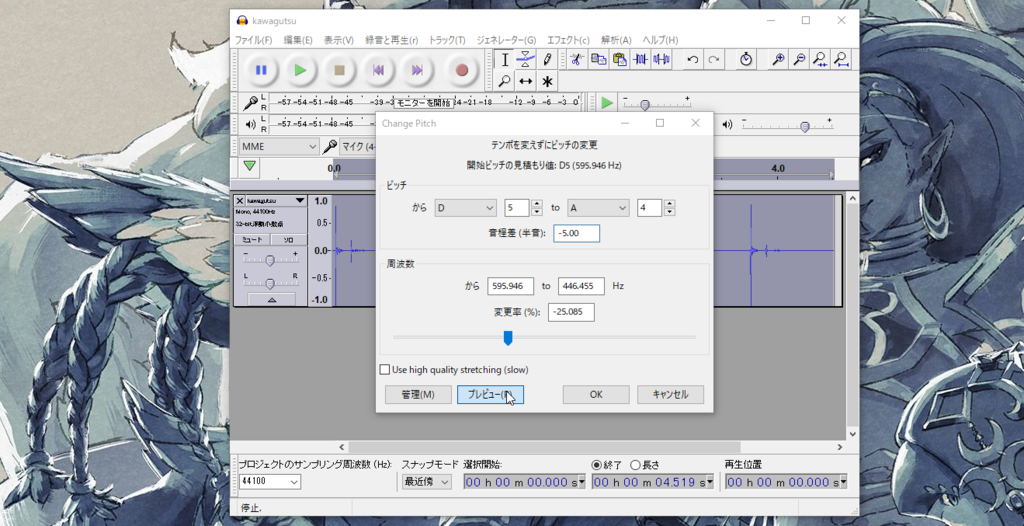
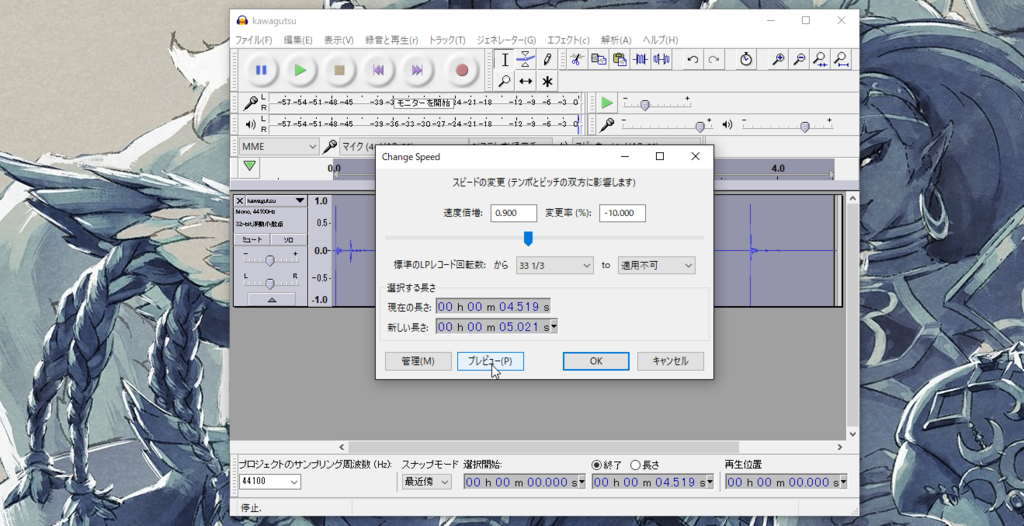
ウィンドウ出てきたな!

音程差に-1とか設定してプレビュー押したら音がどう変わったか確認できるで! -5がええ感じやな!
ほんじゃついでにスピードの変更で音速よりも多少遅くしたろ!


うーん…速度増幅を0.9で…ええ感じやんけ! これもろたわ!

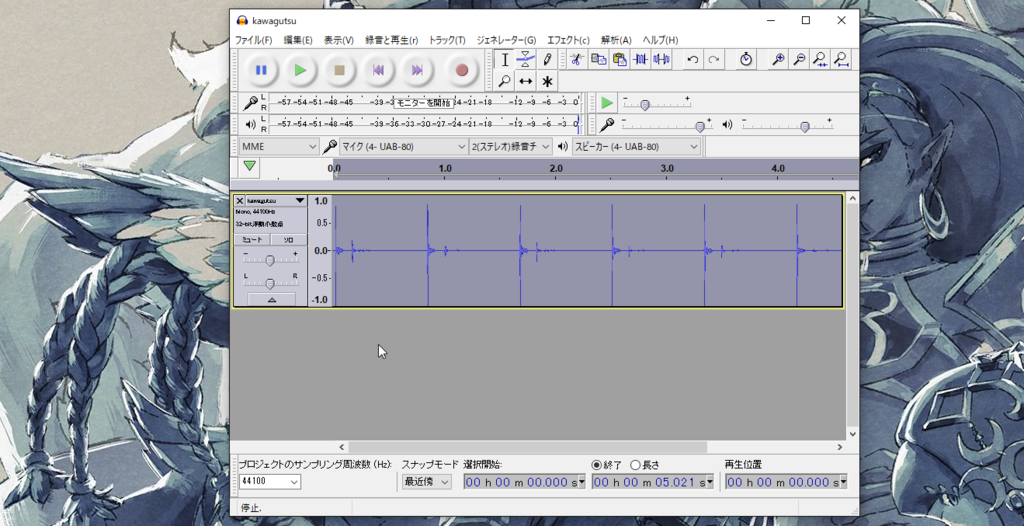
これ見て思うたんやけど加工前と加工後で波形に変化あるんかな。 あんま変わってない気しかせんけど。
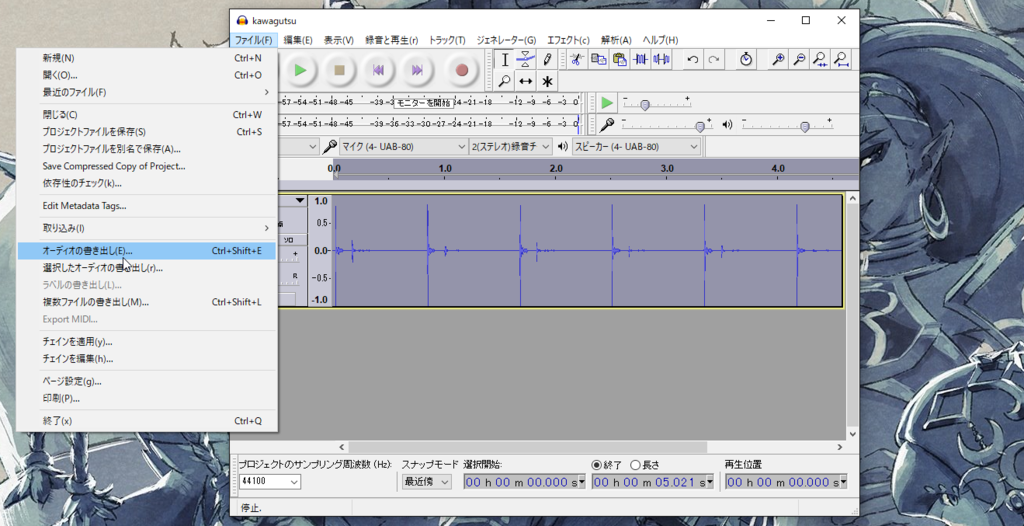
まあええわ! オーディオの書き出しや!

んでできたのがこの音やで!
加工後 pic.twitter.com/TPF3oagdtI
— be116@home (@co_Guts) 2017年8月28日
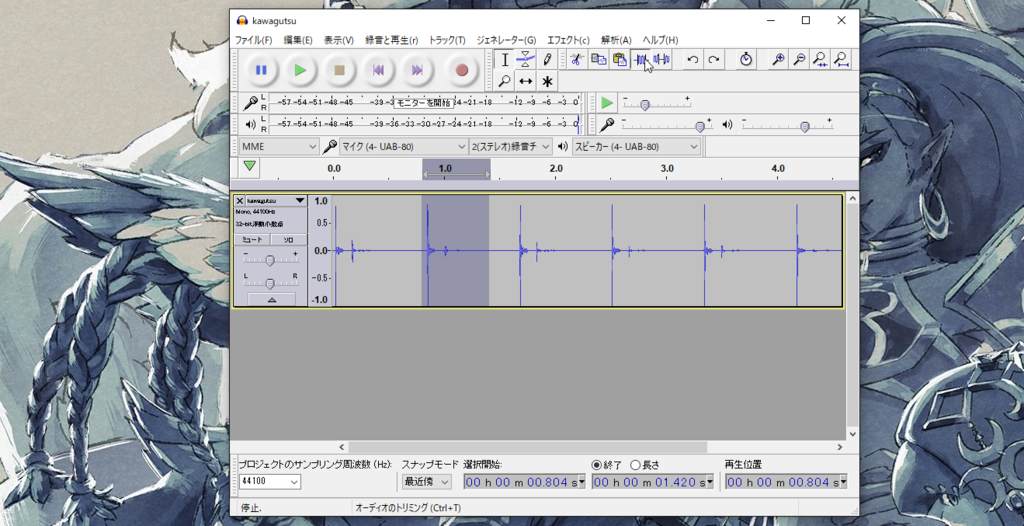
でもこのままだと複数の足音があって辛いな! ゲームのSEとして使いたいから、一部分を取り出すで!

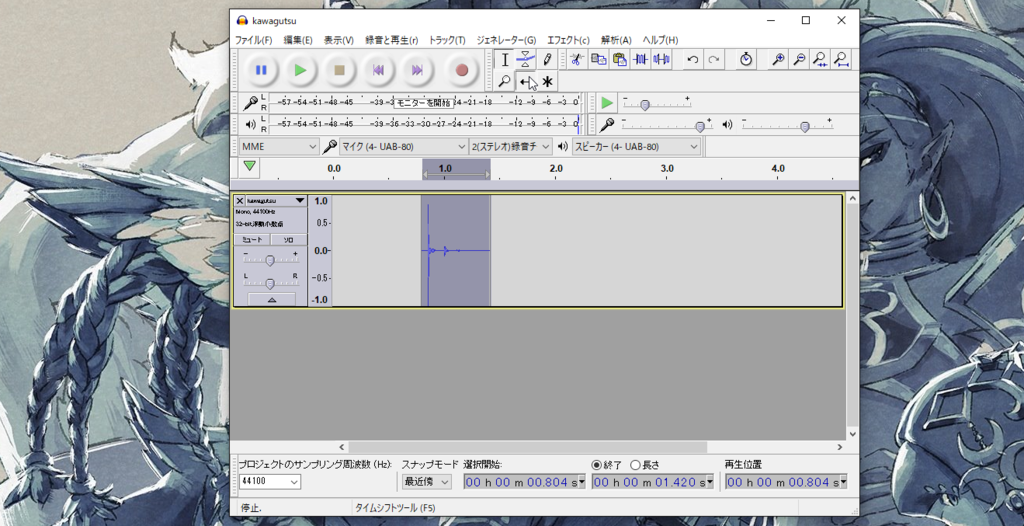
取り出したいところを選択するで!

波形みたいなボタンを押してそこ以外の音を異次元に消し去るで!

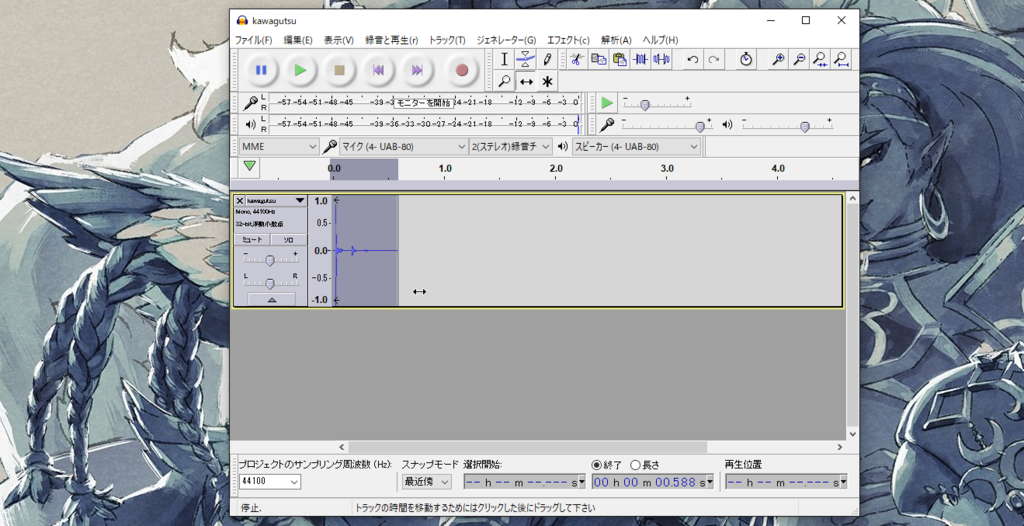
後は←→ボタンで波形を開始位置まで移動して…完成や! オーディオに書き出すで!
はいできた! どや! どや!
一部取り出し pic.twitter.com/7WRL2hi56q
— be116@home (@co_Guts) 2017年8月28日
どうやろか! どうやろか!
ゲームに使ってみんとわからんな! いつかゲームに取り込む日が楽しみや! ほな!